css怎么引用图片?css引用图片的方法
日期:2019-07-29 15:01作者:北大青鸟西安华清校区
摘要:css如何引用图片?css引用图片的方法步骤又是怎样的?本篇文章就来给大家介绍关于css引用图片的方法,有需要的朋友可以参考一下,希望对你有所帮助。 图片写入css:css引用图片 c
关键词:
css如何引用图片?css引用图片的方法步骤又是怎样的?本篇文章就来给大家介绍关于css引用图片的方法,有需要的朋友可以参考一下,希望对你有所帮助。
图片写入css:css引用图片
css引用图片第一步:在src目录下新建一个images文件夹并且放入一张图片
css引用图片第二步:在index.html中插入一个区块
例如:<p id=“pic”></p>
css引用图片第三步:在css目录下的index.css里面为#pic插入背景图片
css引用图片第四步:在终端输入webpack打包报错,需要在终端配置 ffile-loader和url-loader
npm install –save-dev file-loader url-loader
安装成功
在终端输入:
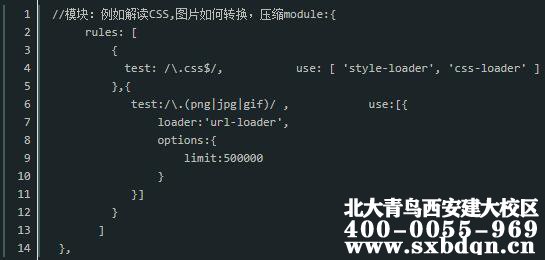
css引用图片第五步:在webpack-config.js里面的==module==里配置==url-loader==(url-loader包括file-loader,所以不用再配置file-loader)
test:/.(png|jpg|gif)/是匹配图片文件后缀名称。
use:是指定使用的loader和loader的配置参数。
limit:是把小于500000B的文件打成Base64的格式,写入JS。
css引用图片第六步:再终端输入==webpack==进行打包
css引用图片第七步:npm run server进行浏览器预览
注意:
[x] url-loader封装了file-loader。url-loader不依赖于file-loader,即使用url-loader时,只需要安装url-loader即可,不需要安装file-loader,因为url-loader内置了file-loader。
url-loader工作分为两种情况:
文件大小小于limit参数,url-loader将会把文件转为DataURL(Base64格式);
文件大小大于limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader。(其实我们只安装一个url-loader就可以了。但是为了以后的操作方便,我们这里就顺便安装上file-loader。)
配置url-loader时不用在上方引入,只有要引入插件时才需要在webpack-config.js上面引入
转载请保留本文网址
https://www.sxbdqn.cn/qqwd/webqd/231.html
上一篇:
CSS中opacity属性用法一览 给图片增加透明度
下一篇:
html中引入CSS的几种方法