日期:2020-12-04 10:37作者:北大青鸟西安华清校区

在中国绘画中,有所谓章法、布局。中国绘画最讲究“经营位置”,因而有了中国画高远,深远,平远独特意境的画风体系。大家学习的设计体系中对构图的分析就更加的全面,比如大家都了解的形式美学法则:均衡与对称、渐次与重复、对比与调和、比例与尺度、节奏与韵律、体与主体、微差与统调、特异与秩序、前者多显示生动型,而后者显示秩序型。
那为什么会总结出这些理论与法则?究竟又是什么在影响着我们的观察与思考呢?有时候我们会不会遇到这些问题:
接下来我们透过视觉表象,揭开那些神秘的面纱,希望通过我自己的学习和研究,能够对大家有所帮助。
眼见非脑见:脑见并非眼见,因为大脑总会解析眼睛看到的所有信息。
为了更快地解析周围的世界,大脑会投机取巧地偷懒。大脑每秒要接收约4000万次的感官信息输入,并试图完全解析出它们的意义,所以它会根据以往的经验,猜测我们看见了什么。

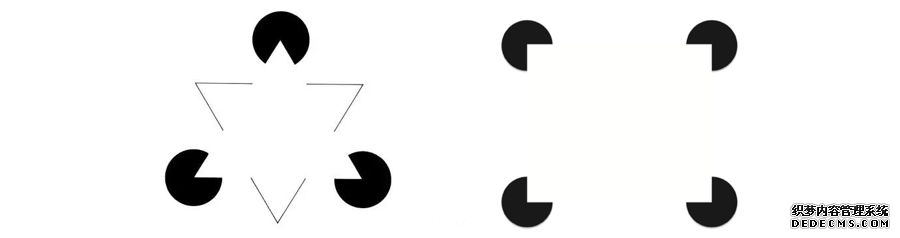
经典再现,看左边的图,第一眼能看到一个黑边三角形,上面叠了一个白色倒三角,右边的图,你能明显感知到一个矩形。
卡尼萨三角
这是1955年,由意大利心理学家发现,并以她名字命名的“卡尼萨三角”。这个视错觉表明我们的大脑把实际上不存在的三角形轮廓线画了出来。我们把根本不存在的轮廓线称为主观轮廓。
人的视觉,分为中央视觉和周边视觉。整体认知主要靠周边视觉而非中央视觉。对于识别具体物体来说,中央视觉是最重要的;对于认知整体场景而言,周边视觉更为关键 ;

通过电脑屏幕观看网页,你并不用刻意浏览,而是整体扫过就能判断整个页面的内容。所以大多数人都低估了周边视觉对于我们理解事物的重要性,人对场景的认知似乎都来自周边视觉。人在识别物体时会寻找规律。即便本无规律,人眼和大脑也会尝试创造规律。
发现规律有助于快速处理时刻接收的感官信息。

看上面的图,你会很自然的将其分成4组,每两个点一组,共8个点,而不是上来就直接定义有8个点。
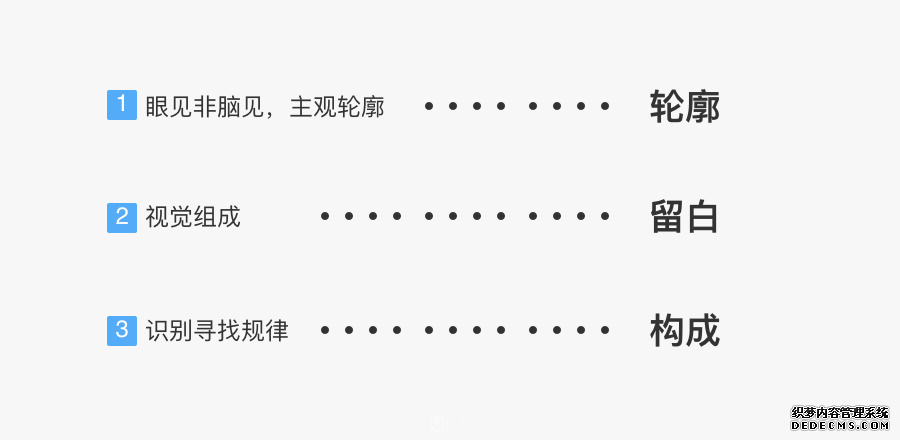
大脑视觉皮质中的细胞分工不同,分别只对横线、竖线、边线和特定角度的线作出反应。讲完上述三个心理学常识,我们看下这三个点对应到我们设计当中又是如何一番情景,看下图:

之所以将第一个心理学观点与轮廓关联,是因为在我们设计过程中任何一个形式的产生都会形成一个轮廓,那画面元素多起来之后,画面就会被这些轮廓分割成一个负向空间,很多时候我们都会忽视这个隐藏存在的形式,有时大家怎么调整一个设计元素本身,都会感觉不尽如人意,其实有一种可能是:这个元素在整个画面中所形成的轮廓并没有达到同步的和谐;
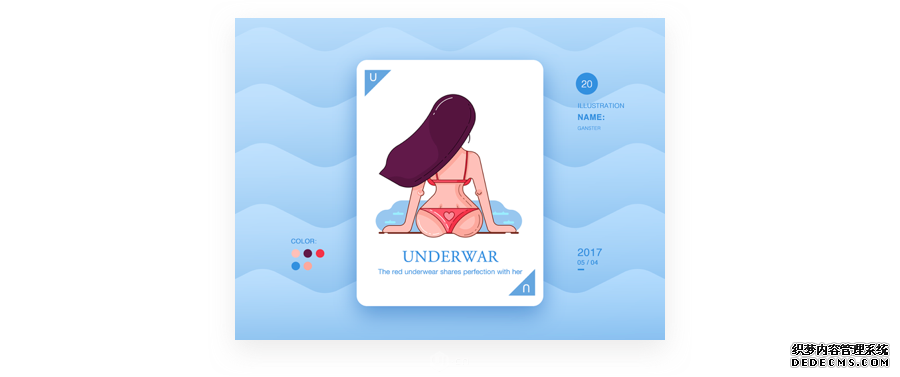
如下图插画,一个女性形象,画风简洁干净,画面给人很强的整体感与完整型。如果是我们,会不会更多的去关注这个插画的精彩之处是比基尼处理很生动,人物阴影细节刻画的很到位?但是关键点是这些吗?

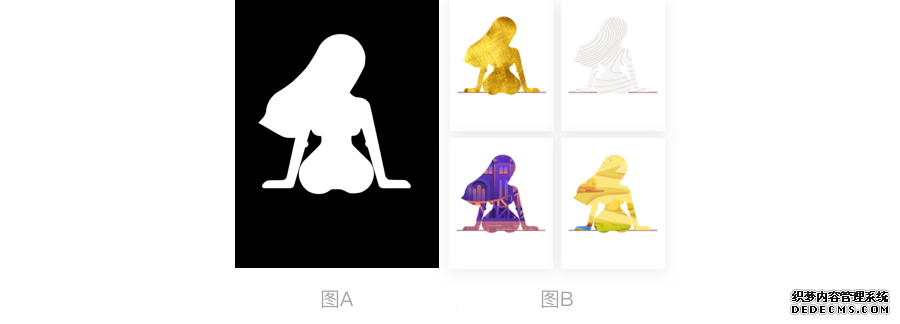
继续分析,如下图:

图A,把整个图形黑白化后,想想我们的第一个心理学观点,一幅画面第一影响我们的是脑海里形成的这个轮廓。像这个画面,一个完整近似几何般的人物轮廓(样图白色部分),同时这个轮廓所分割形成的空间(样图黑色部分),让整个画面安静有序规则,让人的视线能够自然流淌,不会轻易地跳动转换;所以图B,你会发觉,不管我如何填充纹理图片,这样一个画面是始终和谐,没有违和感的。再比较下图:

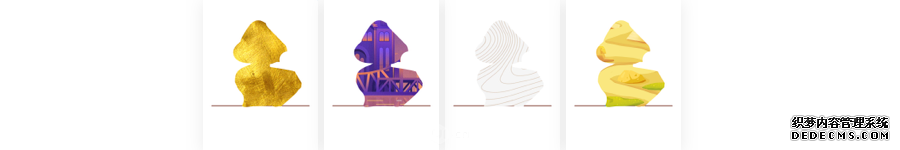
笔者随机处理的一个形状,有没有发觉,在没有一个有序优美的轮廓之下,纵然你把内部的修饰刻画的再如何精彩,这个画面依然是索然无味,毫无生气的。
总结
设计元素要注重轮廓的修饰提炼——在设计表达过程中,不管是何种设计,我们都要注重每个呈现元素的轮廓是否精巧,注意脑海里主观轮廓之外的负空间是否舒服与和谐,画面是通过这些彼此联系的,不要一上来就关注所谓的细节,经营你的形状。

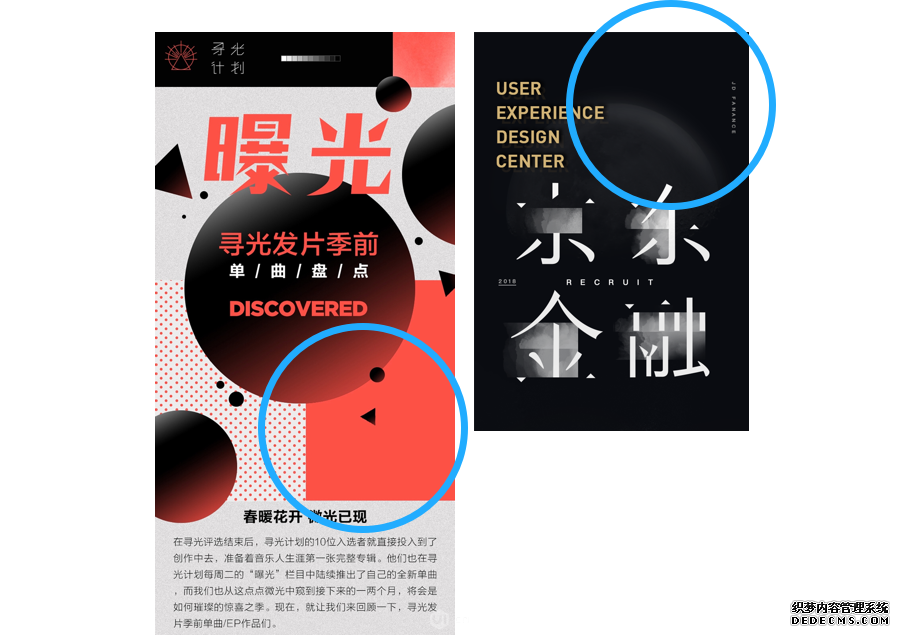
第二个心理学观点与留白相关,是因为整体认知与周边视觉关联极大,看下图:

好了,大家能够认知到什么程度,这是什么?怕是大家怎么猜都不会确定这个是什么。

当笔者呈现完整图画后,大家是不是一下子就豁然开朗了。留白是至关重要的,留白很重要的一点是加强了元素与元素之间的关系,我们通过创建轮廓来形成元素,元素与元素之间的关系,通过留白-元素之间形成的负空间,来相互影响,最终形成协调的画面。留白可以形成空间,引导,形状等多种可能,让作品更生动更有呼吸。

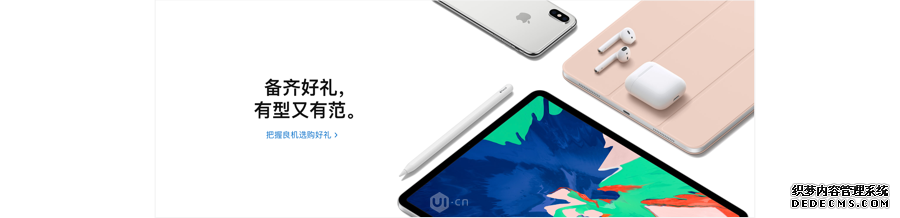
看上图,苹果设计对留白的使用很极致了,通过产品严谨的排布,大家可以很清晰的感受到物体分割画面后,留白的清晰走向以及秩序,你的视线会通过大脑的分析呈现出无限扩展的空间,安静空灵不干扰,更能彰显苹果设备本身的高端属性。再简单一点解释,通过弱化周边视觉的干扰,让人更多的聚焦中央视觉,让你对产品的感知更加深刻。这时候留白是空间,烘托画面,安静的美少女。

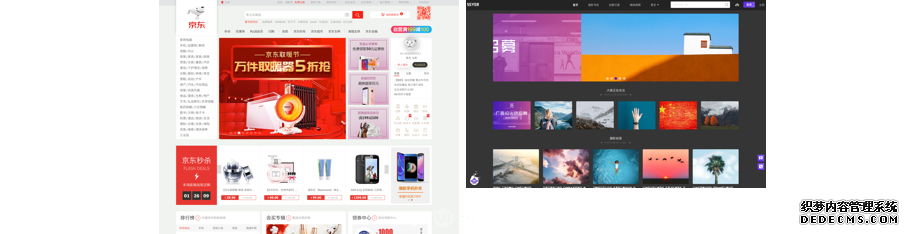
看上述网页设计作品,画面通过主视觉形成的轮廓之后,呈现出大面积的留白空间,在这些空间基础上,进行了核心信息的展示。注意左图黑色主轮廓的部分并没有信息呈现(集中展示了品牌形象气息),而在留白部分展示了文字信息加以说明;右图部分则在折线这条主轮廓型的两侧,有序展示了信息。这样的设计,在网页滑屏过程中,增加了画面的动感效果,更重要的一点是在引导视线过程中,你会更关注内容的信息呈现,想想我们的视觉,对于认知整体场景而言,周边视觉更为关键;因为你会很不经意的在意留在中央视觉(在设计中就是刻意设计引导你视觉的主轮廓)之外的东西,这时候留白是引导,展示信息,完美的指挥家。

再看这组作品,理解这组留白相对比较复杂,注意笔者图示位置的留白,很多时候,我们都习惯把画满一个画面当作第一要务,填满是可以保证我们看到的画面至少是饱满不空的,但是往往适得其反就是乱和没有灵气,所以一些设计作品试图去突破一些视觉固式,那这时候留白就是一个极好的帮手,无形中启到一个形状的作用,补充画面达到画面的和谐统一,又增加韵味。像左图就是通过一个红色面积的模块留白,与标题呼应的同时,让画面方圆能够更自然的流淌,增强画面的灵动感,右图则通过添加元素,让留白区域形成某种场景或者纵深,这样就对文字形成了一种补充,烘托文字的效果,增强感受,两者看似有明显空白,但是整体又是完整的。看下图,其实这又牵扯到我们第一个讲到的心理学:眼见非脑见,我们的大脑会自动去找寻某种轮廓。而这里轮廓的形成是通过留白去帮助实现的。这时候,留白是形状,参与构成,积极的组织者。

总结
留白,是形式的延展…空间,引导,形状——元素在构成画面中一定会产生留白,留白对画面的意义在于可以帮助我们更好的展示内容,帮助我们营造空间,创造联系,配合形式,让画面更加有序有感。
讲到构成,这个名词大家都不陌生:一定的形态元素,按照视觉规律、力学原理、心理特性、审美法则进行的创造性的组合。很显然跟我们的心理学原理三不谋而合,人是习惯寻找规律,也很习惯创造规律,所以在设计领域,才有了对点,线,面等不断的研究与实践,在抽象的形、色、质的造型方法上不断追求与探索。

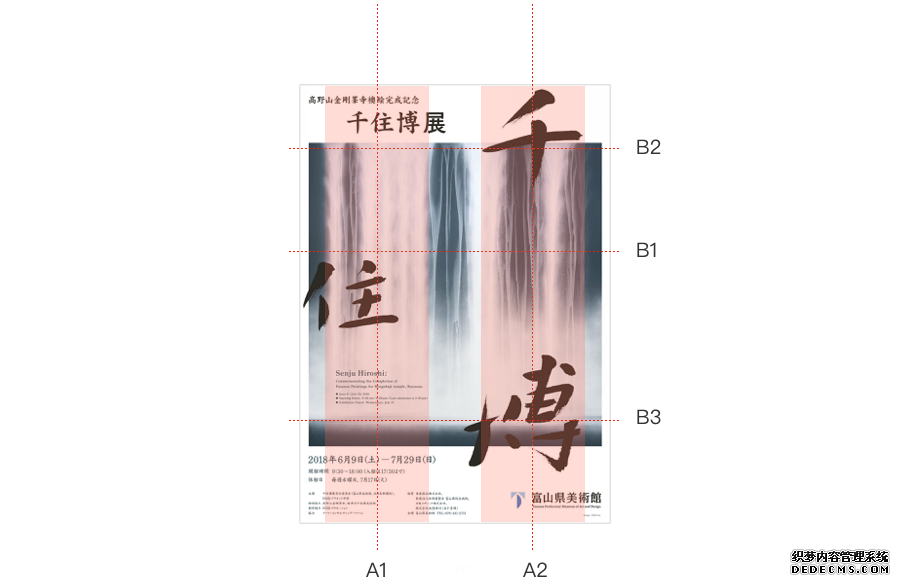
看上图,这是一张展览海报,海报简洁干净,稳重大气,没有太多笔墨渲染,背景图的选择,以静制动,让整个海报有种高山流水,知音无限的浓郁气息。先想下我们之前的说明:大脑视觉皮质中的细胞分工不同,分别只对横线、竖线、边线和特定角度的线作出反应。再结合下点线面构成的知识。首先画面三个大字,这是点,然后由上到下一个“之”字形排开,斜线至此形成,你的第一视感规律完结,接下来注意画面背景图的选择,瀑布从上而下,这个水流的动势极大得帮助和引导了我们的视线阅读,竖线至此形。画面感就形成了,你会很自然舒服的去阅读这个海报。
但是就此就结束了,视线总体流动是这样的,为什么设计师要把字放到画面这个位置,而不是其他位置呢?想想刚刚说的规律,人喜欢规律,创造找寻规律,并以此为根据去实践,这里就牵扯出了大自然里最神奇的定律黄金分割(今天的文章暂时不讲,之后我会带来关于黄金分割的文章分享哦),继续看下图,

首先,A1,A2这是画面横向宽度上两条黄金风格线,B1,B2,B3这是画面纵向按顺序的三条黄金风格线,当画出这几条黄金分割线,是不是一目了然,海报作者把核心元素有序安排在黄金风格线及焦点之上,和谐之美,一张看似简单的海报蕴藏着如此丰富的魅力,我们也可以感悟到设计师本身严谨的气息和对构成形式的细心推敲。如果是我们,又会是怎样的呢?

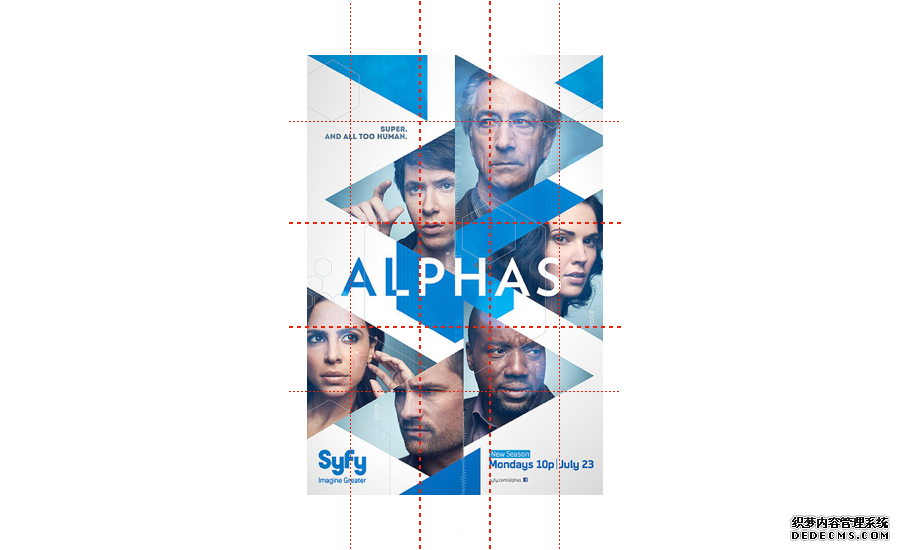
再看上图,大家可以自行按照上述的方式去分析一下。下图海报可能更复杂些,但是其中的规律也是可以寻找的,画面通过两组不同斜面创造大的规律动势(右图黑红示意),同时巧妙的利用交叉后形成的三角形,形成点的元素,作为人物画像的载体之用,因而三角形是从整体上而来,有序而有组织,相互有关系,不会显得乱。

更令人惊奇的是,当我也使用黄金分割试图去进一步分析和理解画面的时候,你会发现人物的面部表情—眼神,全在分割线上,所以有没有觉得,这个海报的每个人都感觉实在你在对视,莫名的一种震撼,画面的张力,不得不佩服国外设计师的严谨。

总结
合理使用点线面,引导组织画面——优秀的画面从来不是无组织无秩序的,都是通过点线面的仔细经营来创造最佳的视觉效果,而这个视觉效果,是能够自发的去引导观众的视线,让规律自然被阅读,达到形神合一。
今天通过三个心理学,引出设计中三个设计要点轮廓,留白,构成,其实彼此之间是一个递进联系,有了元素就会产生形状,跃然纸上,则需要足够的留白去为元素讲故事,然后这个故事就是构成,你使用如何的手段,让他更丰富更有内涵,一目了然。
三者的有机结合就形成了我们所说的构图,视觉语言中构图是非常重要的底层环节,相比华丽的细节和各种炫目的效果,画面中隐藏的构图实际上才是视觉设计的核心!


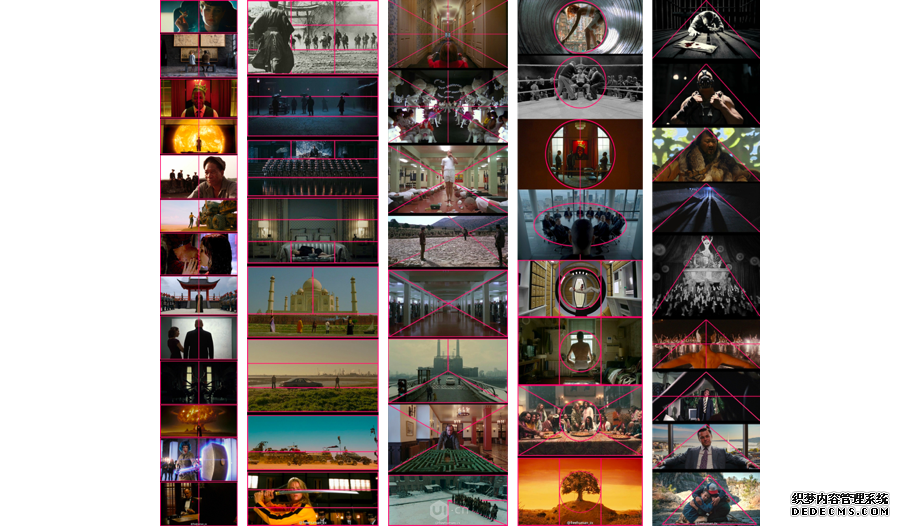
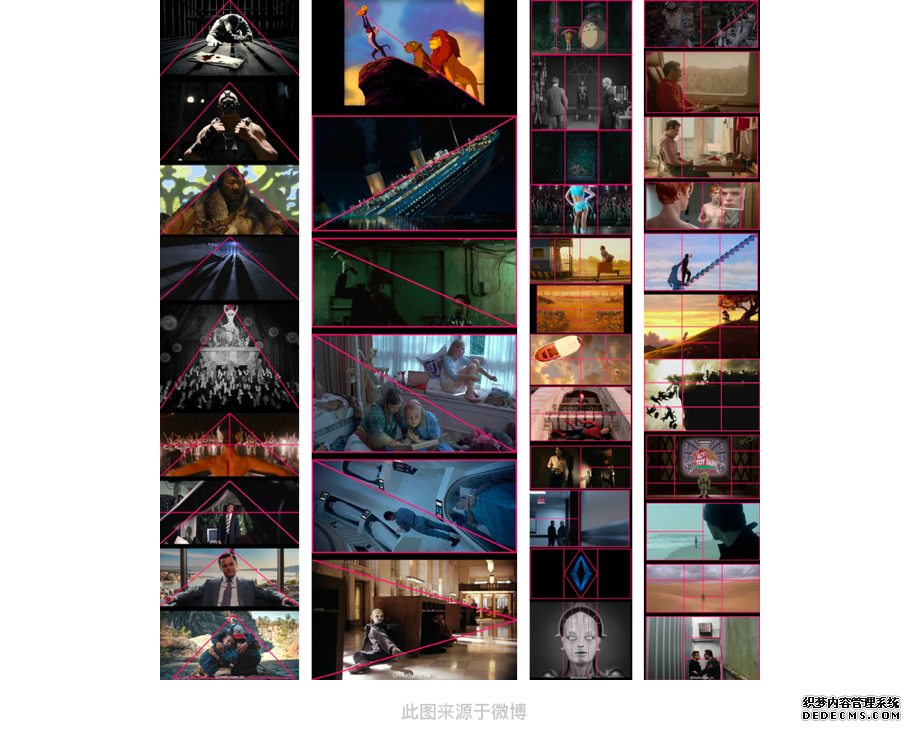
看一下这些电影场景,是不是恍然大悟,看似复杂的场景,都建立在这些几何图形的基础骨架之上,回忆下文章之初的心理学观点,其实设计知识背后是人类读取信息几千年来形成的习惯以及现代社会约定俗成的阅读方式和心理学等,要想成为一个优秀的设计师,我们需要进一步地了解设计背后的原理以及表达信息的多种方法,就像研究表明,人类能识别 24 种基本形体,这些基础形状称为几何离子(方形,圆形,三角形,圆柱体,圆锥体等),这就落回到我们讲到的心理学:我们眼睛能够寻找的规律,而上图的电影画面也都构建在此基础之上,因为这样的形式更容易让我们的视觉去捕捉去理解。
讲了这么多,就是希望能够帮助大家在平时的设计工作和日常的学习积累过程中,能够有一种思路和方法,去判断和解读作品,去分析这个设计为什么好,好在哪里,去把设计进行有效的分解(元素本身的样式,元素所在空间的留白,以及彼此之间的关联)给你自己的设计说明增加筹码,以便更加得掷地有声。
最后,既然我们知道了这些心理学知识,了解到了我们的观察习惯,在之后的设计过程中我们就需要努力做到以下几点: